ブログを作ってみました。
初ブログ
はじめてブログを作ってみました。
インプットしたことのアウトプットの場が欲しいと思ったことが要因です。
自分のブログを持つにあたり、ブログサービスもいろいろあるなか、1から作る必要があるのか、と迷いました。
迷っていたブログサービスは、書いて公開できるもの、という観点で目に止まった次のサービスたちです。
どれも違うなあ、、と思ってしまい。。
- はてブ
- Scrapbox
- Medium
- Notion
- zenn
- Qiita
- HackMD
このブログは、Hugoという静的サイトジェネレーターを使って作っています。
配信はNetlifyというサービスです。
Hugoのテーマには、Eurekaというのを利用しています。
文章を書くのが苦手なので、そのトレーニングになれば良いかと思っています。
ちょっとハマったこと
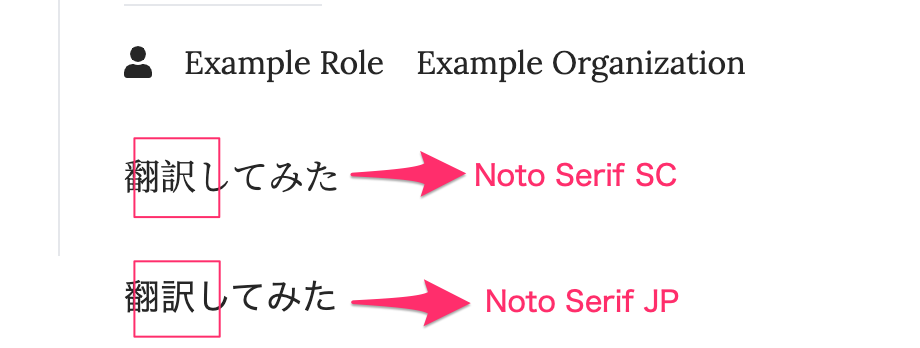
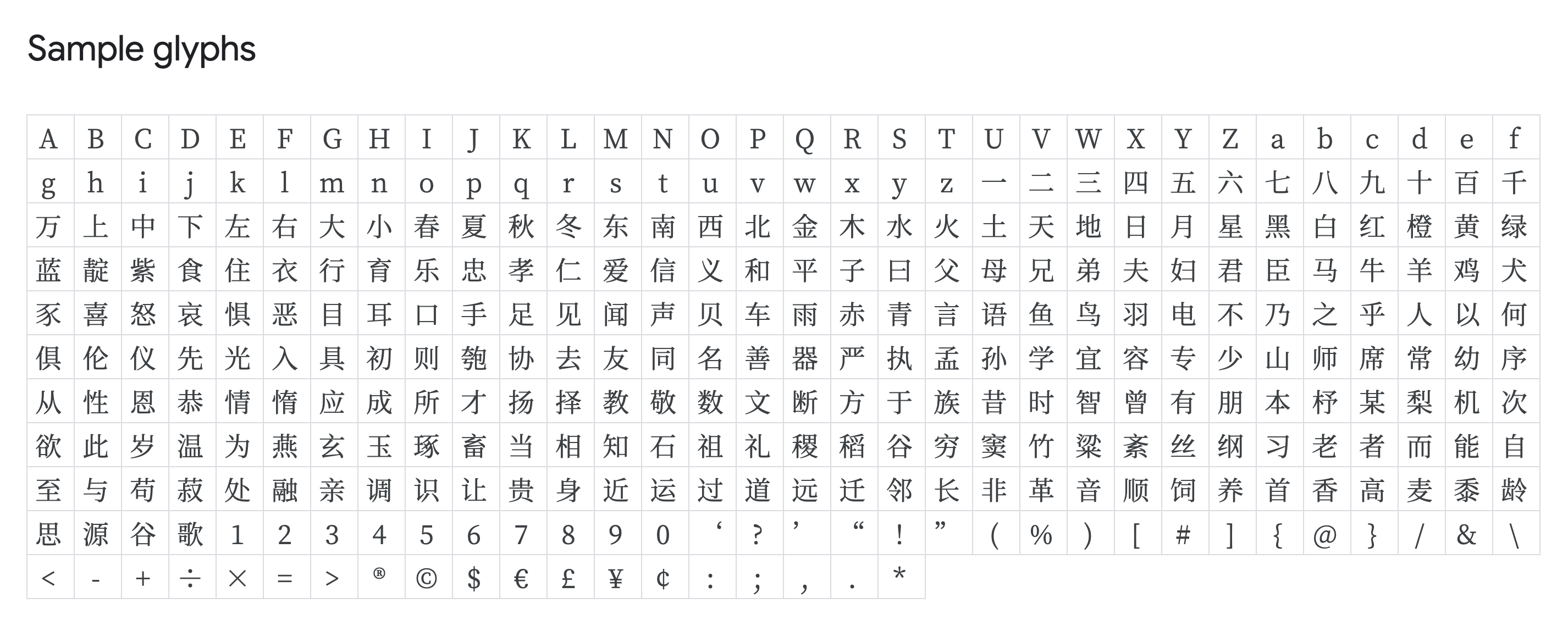
このEurekaというテーマなのですが、「Noto Serif SC」という中国語フォントを採用しており、漢字に違和感がありました。

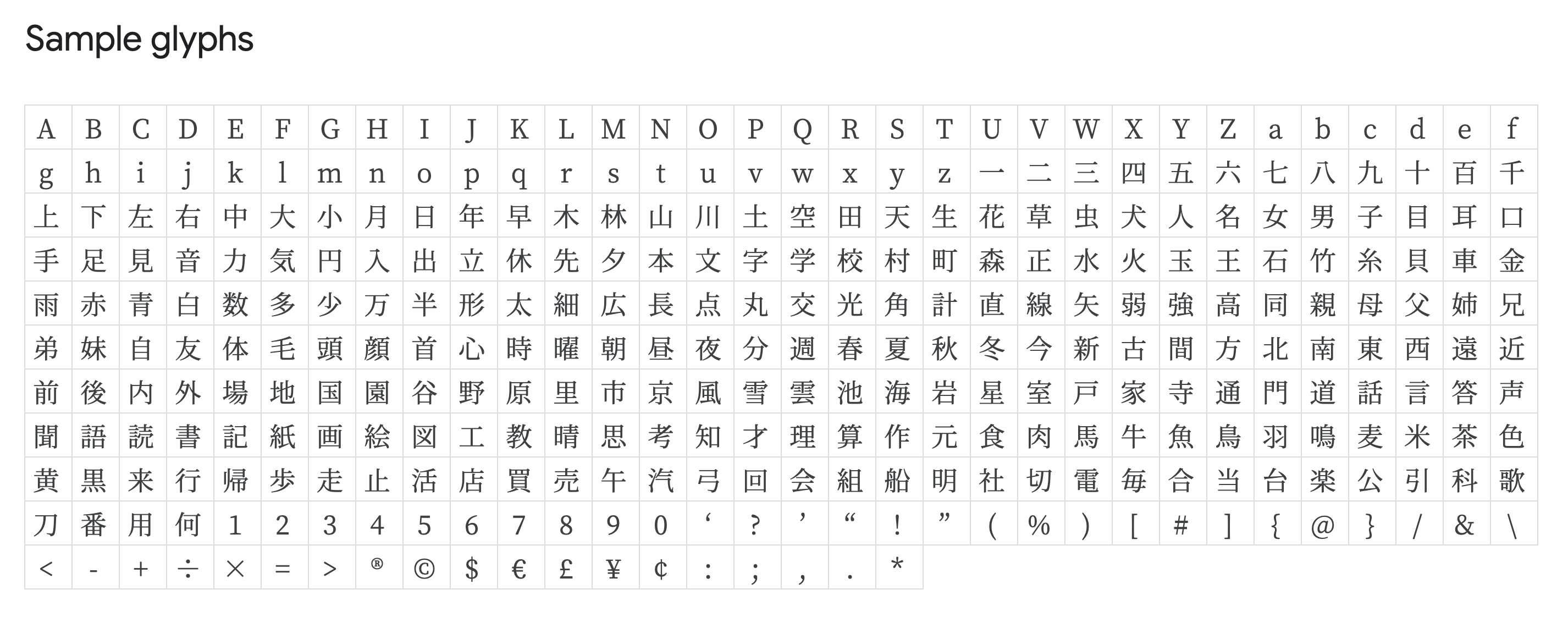
なので、この「Noto Serif SC」を「Noto Serif JP」という同じフォントファミリーの日本語のに変えたかった。
- Noto Serif SC
https://fonts.google.com/specimen/Noto+Serif+SC


Hugoでテーマを利用する場合、どこまで拡張できるかはそのテーマ次第、ということになります。
Eurekaは公式のドキュメントがめちゃめちゃ充実していてありがたいのですが、Fontの指定など、直接styleを変更する拡張はないようでした。 (ドキュメント充実しすぎてて、作った方の苦労が伺えます。(学生さんのようです。))
確認していくと、GitHubのイシューでやりとりがありました。
↑でのやりとりの通り、フォントの場合以下の流れでいけました。
以下のファイルをフォント名を修正
- themes/eureka/assets/css/tailwind.config.js
- themes/eureka/layouts/partials/head.html
build.useResourceCacheWhenをコメントアウト
- config/_default/config.yaml
themes/eureka にて npm install
カレントに戻ってPostCSSの環境構築
- npm install postcss postcss-cli
hugo コマンドでビルド